Headings
What are Headings?
Headings are signposts that structure text documents and allow readers to more easily navigate their way around a document. More than simply just bolded or italicized words, headings provide extra information about the structure of the document at the code level. Headings nest under one another based on their rank (or level). The most important heading has the rank of 1 (<h1>). Heading 1 is often used to denote the title. Additional headings range from 2 (<h2>) through 6 (<h6>). Skipping heading ranks can be confusing and should be avoided when possible. For example, we wouldn’t want to skip from a heading 2 (<h2>) to a heading 5 (<h5>) in a particular section. However, you may skip headings in the opposite direction, if the outline calls for it. For example, you may skip from heading 4 (<h4>) to heading 2 (<h2>) to denote a new section has begun.
Headings Example
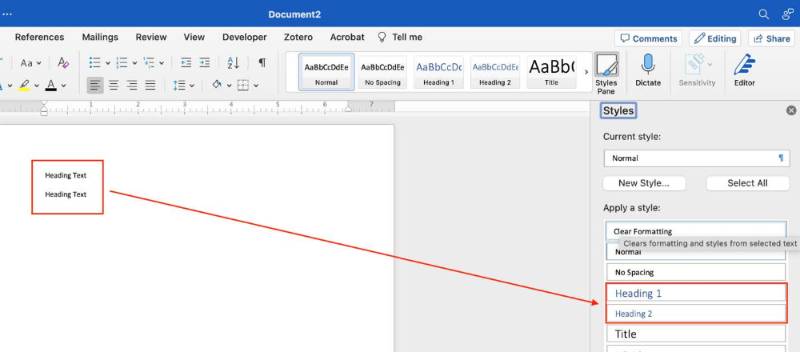
Creating headers is more involved than simply bolding or emphasizing heading or title information. In Microsoft Office products (including Word), you can only create headings using the Styles feature. The image below shows where to create headings in Word’s Styles pane.

Benefits of Headings
Headings are incredibly useful for both readers and writers. Headings can generate a table of contents or interactive outline that anyone can use in documents such as Word and PDF.
For Readers
Headings can help with the following reading strategies:
- Getting an overview of the content before reading
- Scanning for important content
- Jumping to a particular section
- Breaking the reading into manageable chunks
- Easily referring back to a section when reviewing or studying
For Writers
When writers use real, structural headings (instead of just bolded or enlarged text), they can:
- Save a lot of time on organizing content before and while writing
- Generate a Table of Contents and an interactive outline in Word
- Easily navigate, reorder, and delete content
- More efficiently format content throughout the document
Headings Guidelines
You can apply the concept of headings in almost every kind of electronic content, including Word documents, on the web, and in Blackboard courses. Look for menus that allow you to select headings in any text editor you use.
- Don’t try and create headings by bolding, italicizing, or using colorful text. Screen readers will not have access to this information and will not be able to read or “scan” a document
- Use headings to provide a page structure or outline.
- Use headings to indicate sections of content.
- Nest appropriately in a hierarchy – avoid skipping levels.
- Avoid using headings purely for visual appeal or emphasis.
- Avoid over-use. If there’s no paragraph text below a heading, then it shouldn’t be a heading.
Resources
- Watch TTaDA's Introduction to Headings.
- Watch TTaDA's Introduction to Creating Headings in Microsoft Word.
- Watch TTaDA's Introduction to Creating Headings in Blackboard Ultra.