PDF Tags
What are Tags?
Tagging PDFs is crucial for document accessibility. Document tags create an underlying formatting structure that defines the document's layout and allows assistive technologies, like screen readers, to navigate content more effectively. These tags define the hierarchy and relationship between different elements in the document, such as headings, lists, and tables. Document tags are especially important to screen reader users, as they ensure a logical reading order. Without proper tagging, complex layouts—such as those with tables or multi-column designs—can disrupt the reading order and confuse users. Proper tagging makes documents clearer and more accessible for everyone.
Tag Tree
A document's invisible tags form a hierarchical structure called a tag tree. The tag tree organizes content logically, showing the order in which it should be read by screen readers. While the tag tree is designed to reflect the document's structure, it is essential to review and verify its accuracy to ensure proper tagging. Any content missing from the tag tree will likely be inaccessible to screen readers.
Common PDF Tags
Container / Group Tags
Container tags help group other tags. These tags are not required, but they can be
useful in organizing page structure and improving document navigation. All container
and group tags exist under the <Document> tag.
| Tag | Name | Purpose | Image |
|---|---|---|---|
| <Document> | Document | Main document tag under which all tags are nested |  |
| <Part> | Part | Divides the document into major sections (e.g., chapter or report) |  |
| <Sect> | Section | Divides parts of a document into groups |
|
Text Tags
Text tags designate text elements utilized in the body of the document. They define and structure document elements, creating hierarchy and improving content readability and navigation.
| Tag | Name | Purpose | Image |
|---|---|---|---|
| <H1> | Heading 1 | A document's title |  |
| <H2> | Heading 2 | Main level heading |  |
| <H3> - <H6> | Heading 3 - Heading 6 | Subheadings |  |
| <P> | Paragraph | Body text |  |
| <BlockQuote> | Quote | Quote contained in its own paragraph |  |
| <L> | List | Tag under which all list items are nested |  |
| <LI> | List Item | Contains list item elements <Lbl> and <LBody> |  |
| <Lbl> | Label | The number or bullet character associated with a list item |  |
| <LBody> | Label Body | Text associated with a list item |  |
| <Link> | Hyperlink | Link to a webpage or document |  |
| <OBJR> | Object Reference | Nested under a <Link> tag; it is the active URL link |  |
| <TOC> | Table of Contents | Tag under which all Table of Contents entries are nested |  |
| <TOCI> | TOC Item | Entry within a table of contents; it houses the <Reference> and <Link> tags. |  |
| <Reference> | Reference | Internal link (e.g., footnote or TOC) |  |
Table Tags
Table tags are structural elements specific to creating tables. While tables exist in the body of a document and contain text elements, they are distinct from the body text. Table tags are used to define table structure, creating the grid-like layout we see here.
| Tag | Name | Purpose | Image |
|---|---|---|---|
| <Table> | Table | Tag under which all table tags are nested |  |
| <TR> | Table Row | Groups items in a table row |  |
| <TH> | Table Header | Heading cells within a row |  |
| <TD> | Table Data | Data cells with a row |  |
Figure Tags
Figure tags contain all image-related content. Therefore, all figure tags should have descriptive alternative text embedded into the tag. Images tagged as <Artifact> will have no place to input alternative text.
| Tag | Name | Purpose | Image |
|---|---|---|---|
| <Figure> | Figure | Photo or graphic (e.g., logo, illustration, photo, map, chart, etc.) |  |
| <Formula> | Formula | Mathematical formula |  |
Tagging Documents in Adobe Acrobat
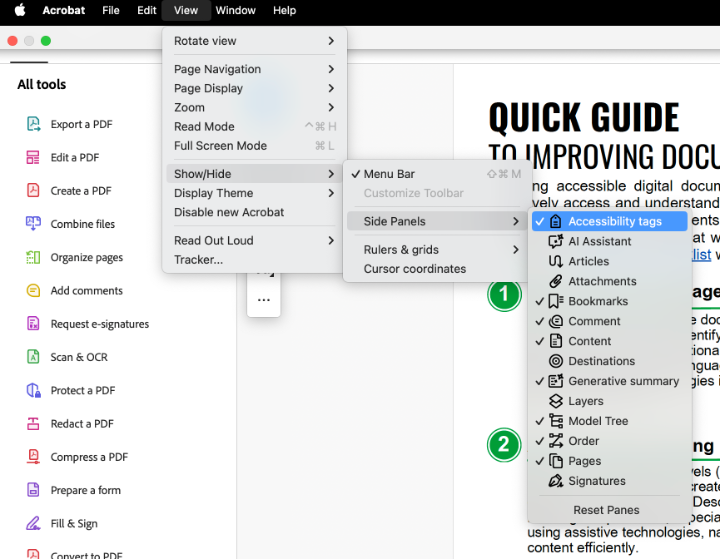
Adobe Acrobat allows you to customize the side panel menu to view your frequently used tools. To add the Tags window to your side panel, navigate to the View menu.
Select (Windows) or hover over (mac) the Show/Hide option. A sub-menu should appear. Select or hover over Side Panels. A second sub-menu should appear. Select Accessibility Tags.

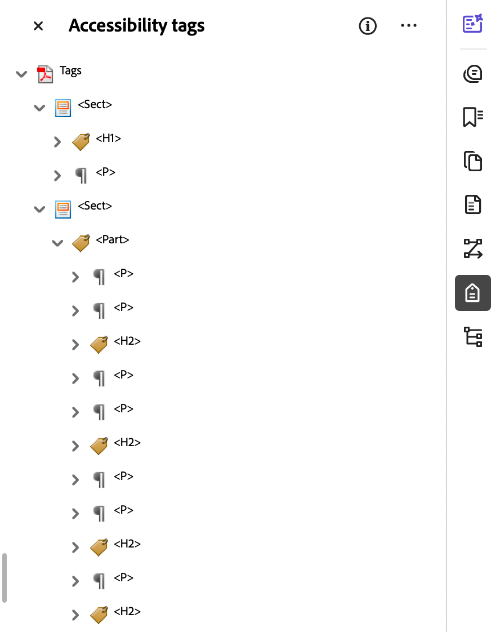
The Tags window should now show in your side panel menu on the right side of the screen. Tags will be displayed in order from top to bottom. Review all tags to ensure proper semantic structure and reading order.

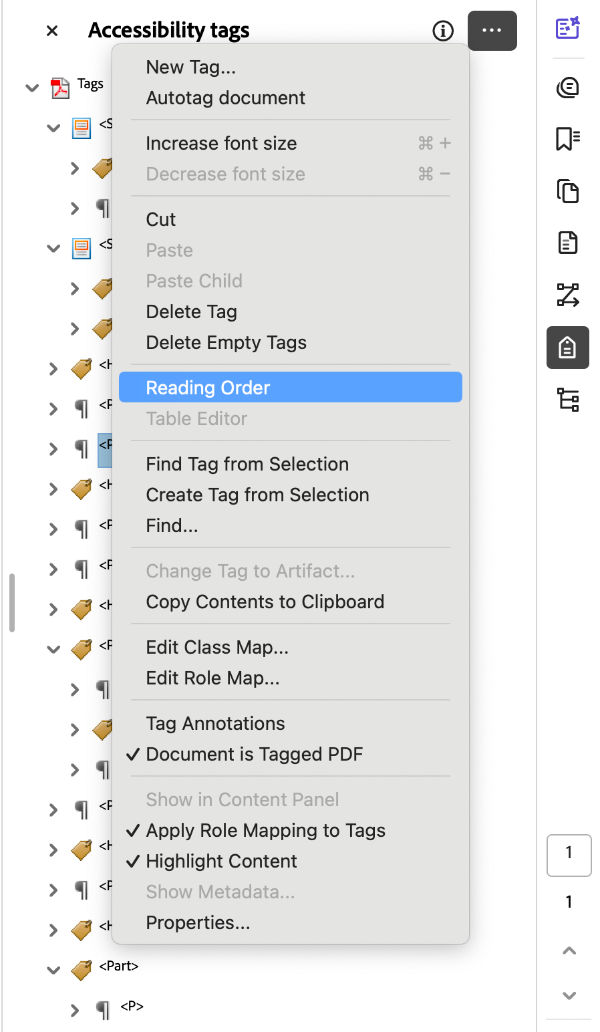
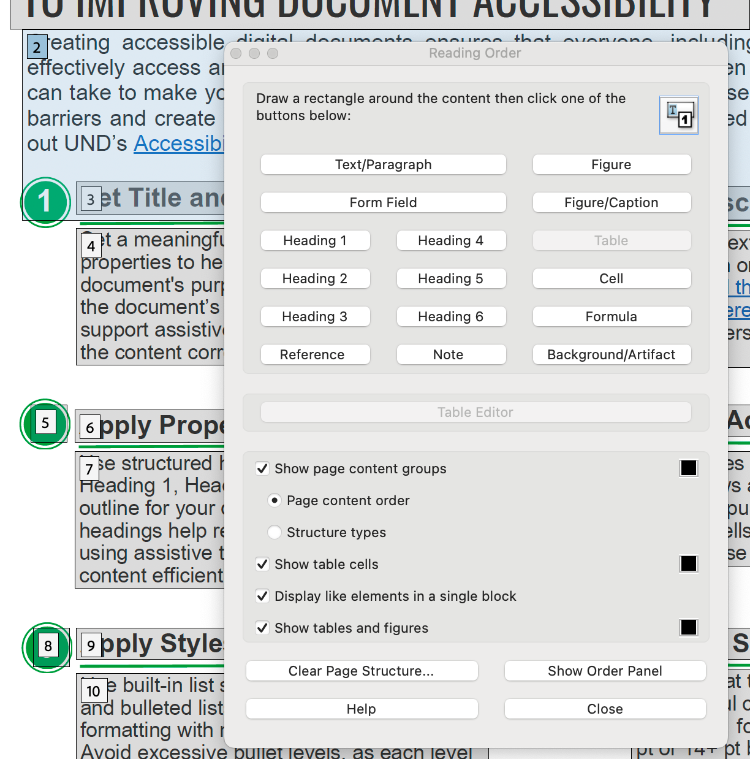
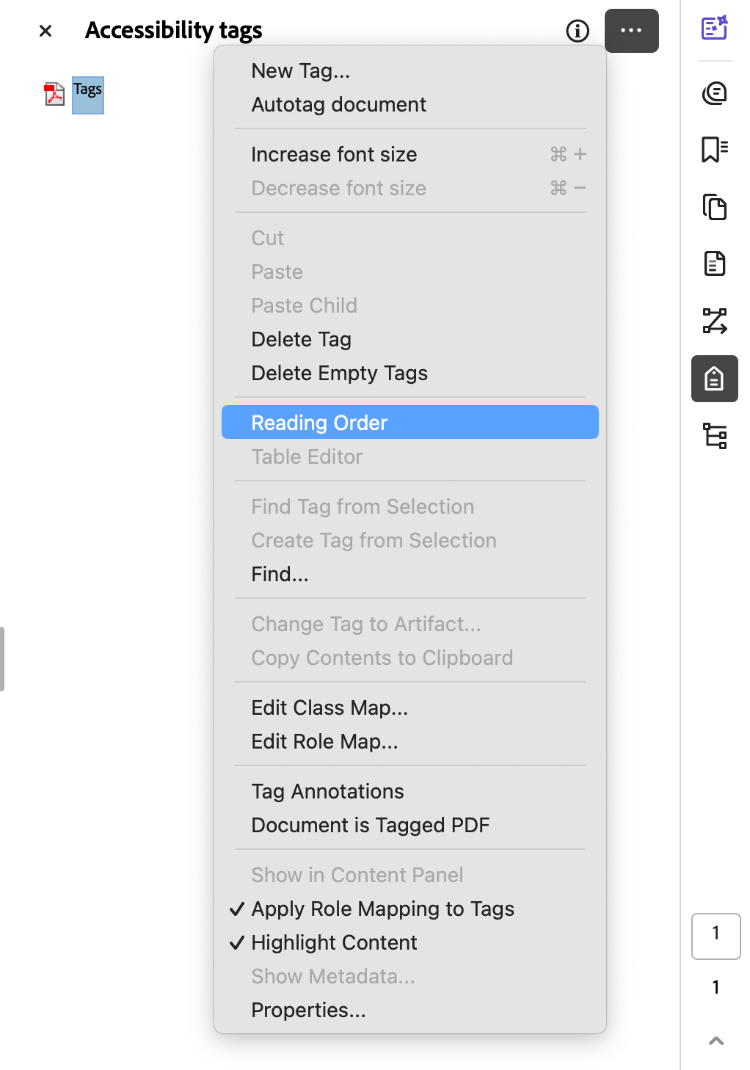
Open the Tags window in the Side Panel menu. Navigate to the three dots in the corner of your Tags window, indicating menu options. Select Reading Order.

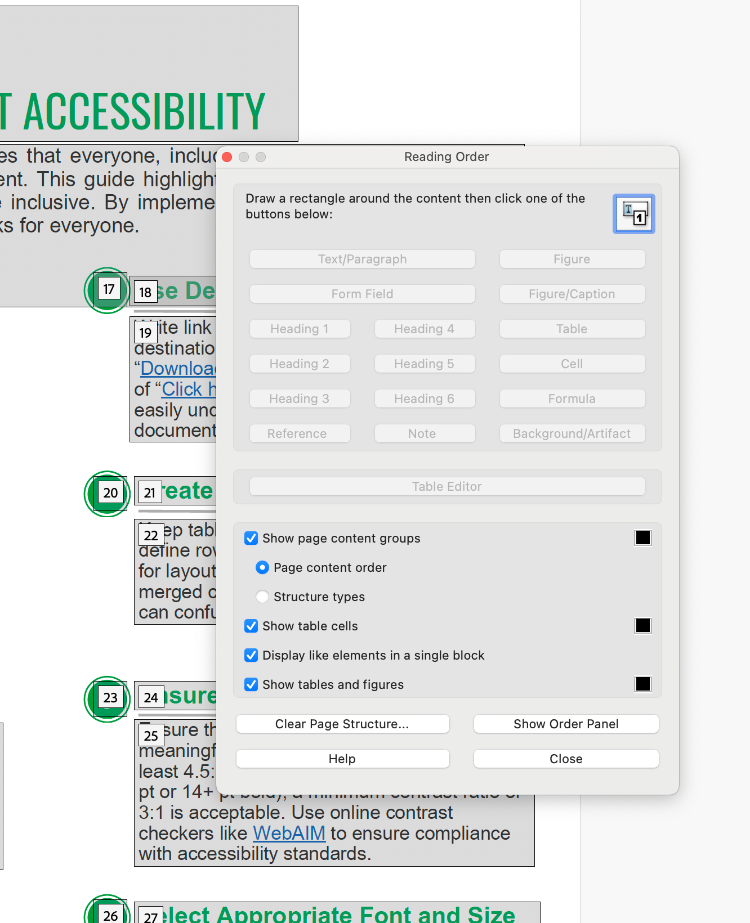
The Reading Order tool dialogue box should open. In this box, you can designate content tags. Correctly designating tags creates a logical reading order.

To change a tag, click the content box you would like to change. Then, select the new tag.

Drag and Drop
Open the Tags window in the Side Panel menu. Select the tag you would like to move. Drag and drop the tag. As you drag the tag, a black line will appear. This line indicates places you may drop the tag.
Cut and Paste
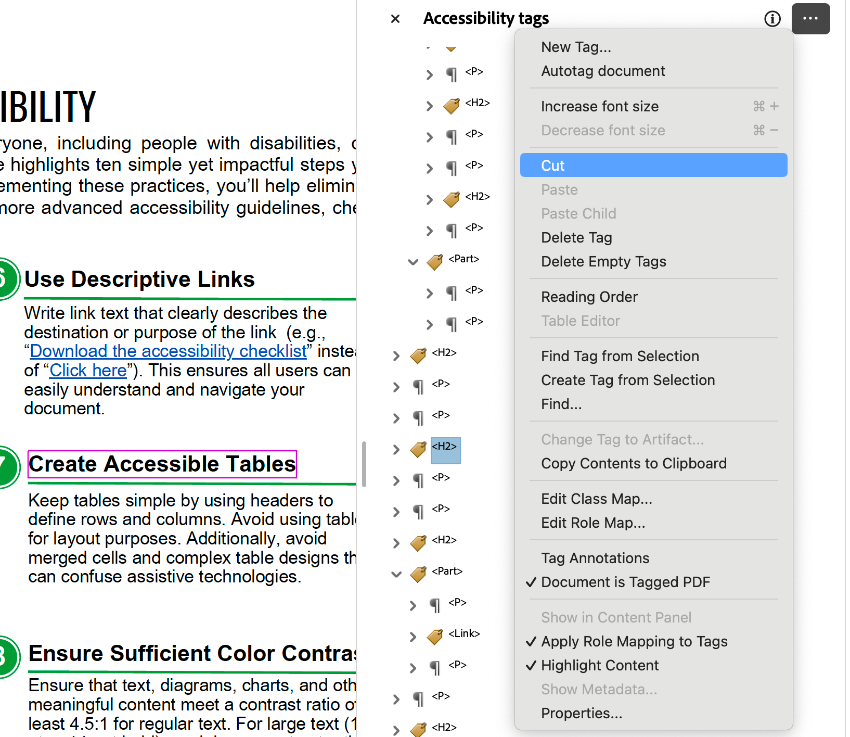
Open the Tags window in the Side Panel menu. Select the tag you would like to move. Navigate to the three dots in the corner of your Tags window, indicating menu options. Select Cut.

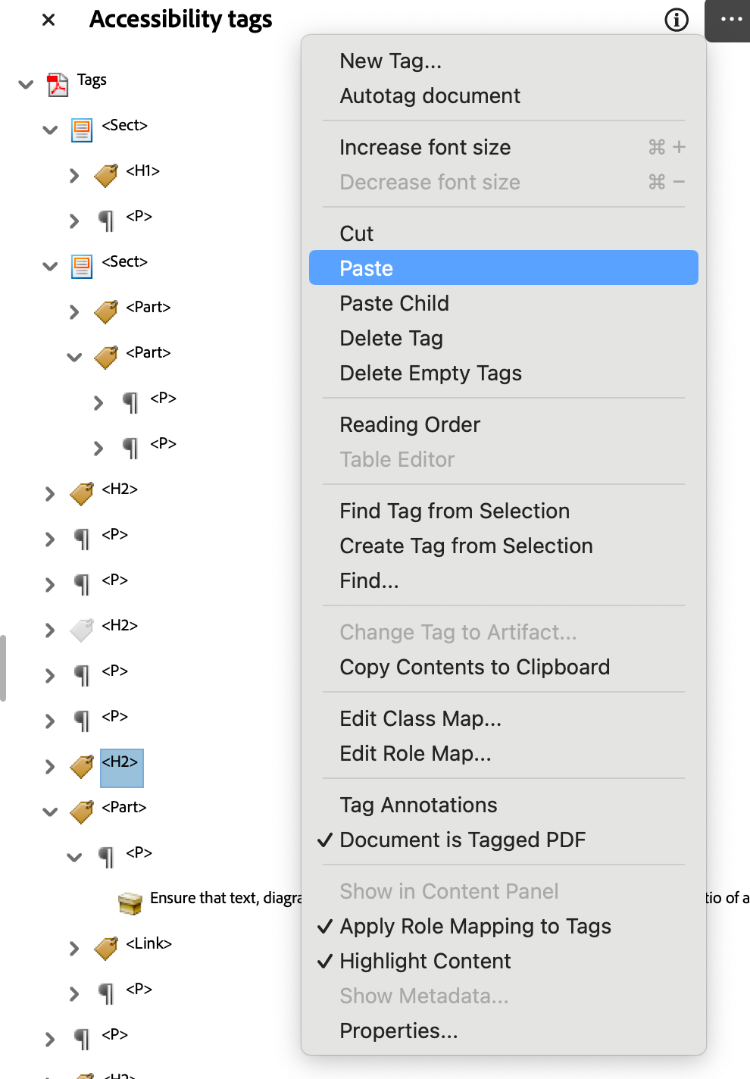
Next, right click on the tag that you want to move your cut tag above. Navigate to the three dots in the corner of your Tags window, indicating menu options. Select Paste. The cut tag will now be pasted above the tag you selected.

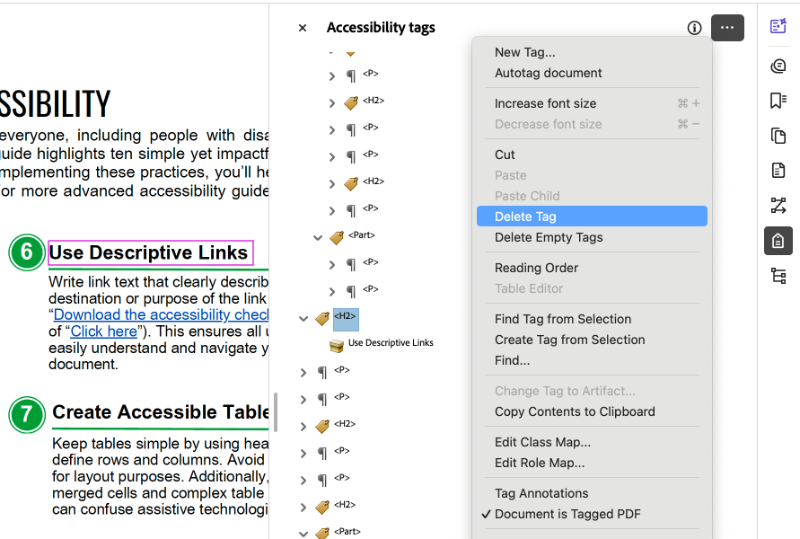
Open the Tags window in the Side Panel menu. Select the tag you would like to delete. Navigate to the three dots in the corner of your Tags window, indicating menu options. Select Delete Tag.

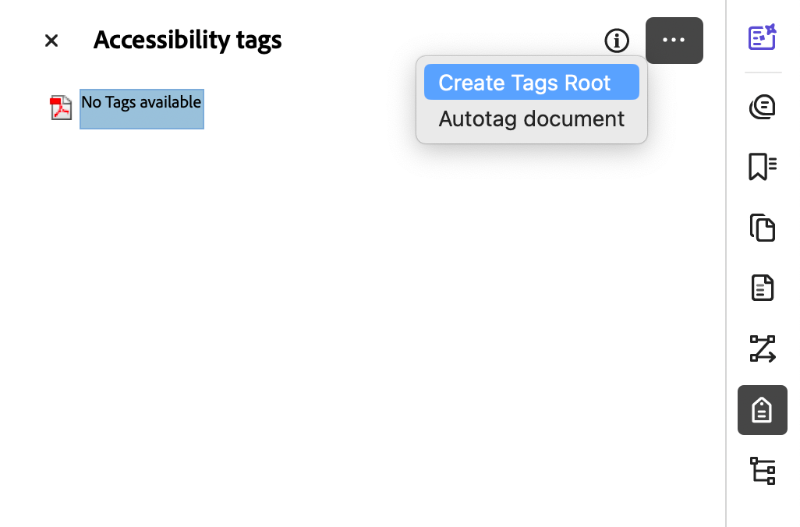
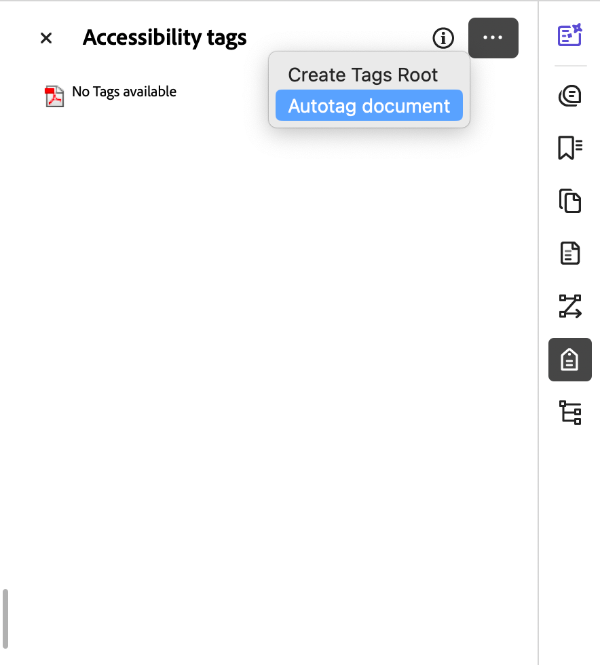
To manually tag a document, navigate to the Tags window in the Side Panel menu. Click on the three dots in the corner of your Tags window, indicating menu options. Select Create Tags Root.

Navigate back to the three dots in the corner of your Tags window. Select Reading Order.

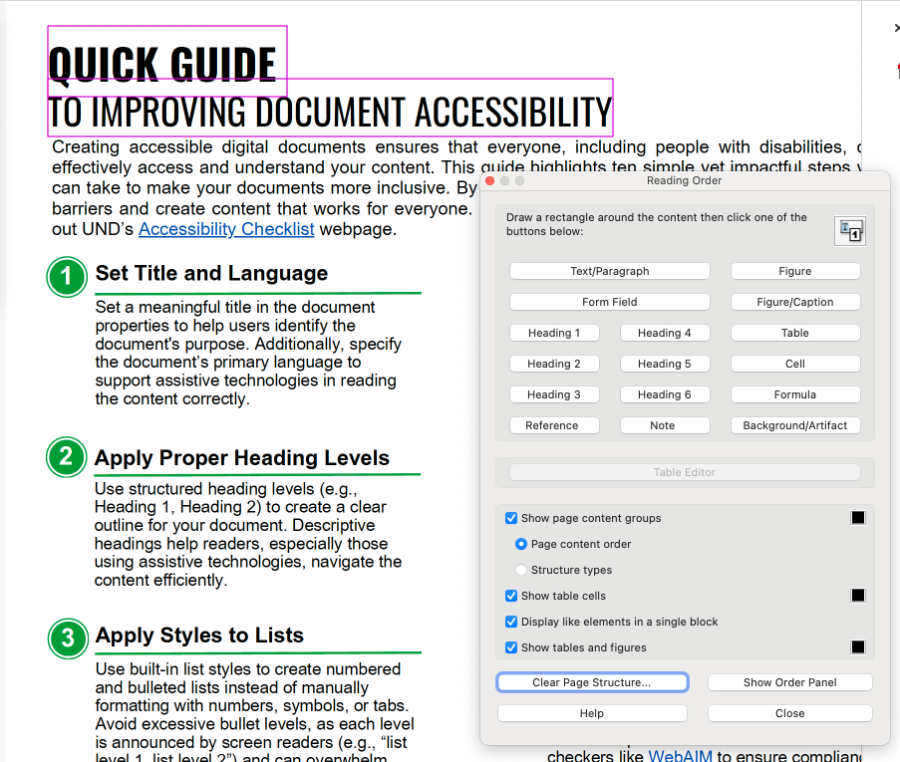
The Reading Order tool dialogue box should open. In this box, you can designate content tags. Use your mouse to drag a box around the content you want to tag. Pink lines should demarcate which text has been selected. Once the text is selected, choose which tag you would like to apply.

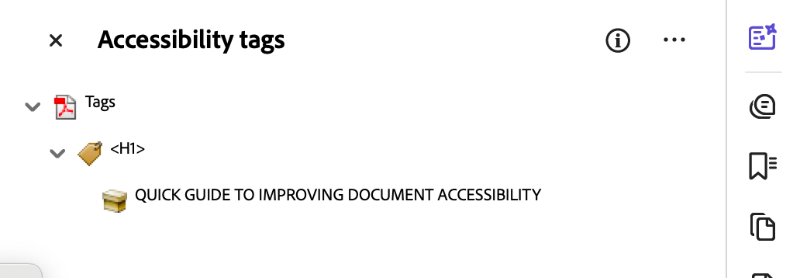
Once a tag has been selected, the content will be numbered, and it will show up in the Tags Pane

Open the Tags window in the Side Panel menu. Click on the three dots, indicating menu options. Select Autotag document. This option only appears if there are no document tags available.

While autotagging seems like the simple option, it can create trouble. Review all tags to ensure proper semantic structure and reading order.
Resources
- For more help, see Section 508's mini-series How to Test and Remediate PDFs for Accessibility Using Adobe Acrobat. This series explains and demonstrates steps you can take to ensure your PDF document is accessible.
- Get step-by-step instructions on how to edit document structure using the Tags Panel from Adobe Acrobat's Help center.
