Qualtrics: Building Accessible Surveys
Qualtrics is a powerful online survey platform available to all UND faculty, staff, and students for academic use. It allows users to create, distribute, and analyze surveys with a wide range of customizable features. In support of inclusive practices, Qualtrics also offers tools to help you build accessible surveys that are usable by all respondents, including those with disabilities.
Building an Accessible Survey
Designing accessible surveys is essential to ensure that all users, regardless of ability, can participate meaningfully. Follow these general recommendations to promote accessibility in your Qualtrics surveys:
Not all question types in Qualtrics are accessible. When building your survey, be sure to use formats that can be easily navigated with a screen reader or keyboard.
Accessible Questions
- Descriptive text
- Multiple choice
- Net promoter score
- Matrix (only the following options: rank order, constant sum, text entry, and profile); (Note: your matrix must be set to mobile friendly for compliance.)
- Text entry
- Form field
- Rank order (only text box, graphic, and radio buttons)
- Side by side
- Constant sum (choices– a.k.a. text entry– only)
- Drill down
- Timing (Note: the auto advance option is not accessible.)
- Meta info
- Captcha verification
- File upload
Non-Accessible Questions
Avoid using the following question types, as they are not accessible to all users:
- Matrix (likert, bipolar, MaxDiff, and carousel, as well as any matrix table that is drag and drop)
- Rank order (Drag and drop and select box)
- Constant sum (sliders and bars)
- Pick, group, and rank
- Hot spot
- Heat map
- Graphic slider
- Signature
- Highlight
- Video response
- Org hierarchy (EX)
Provide concise and meaningful alternative text for images added to your survey. This ensures that users who rely on screen readers can understand the content of visual elements, even if they can’t see them.
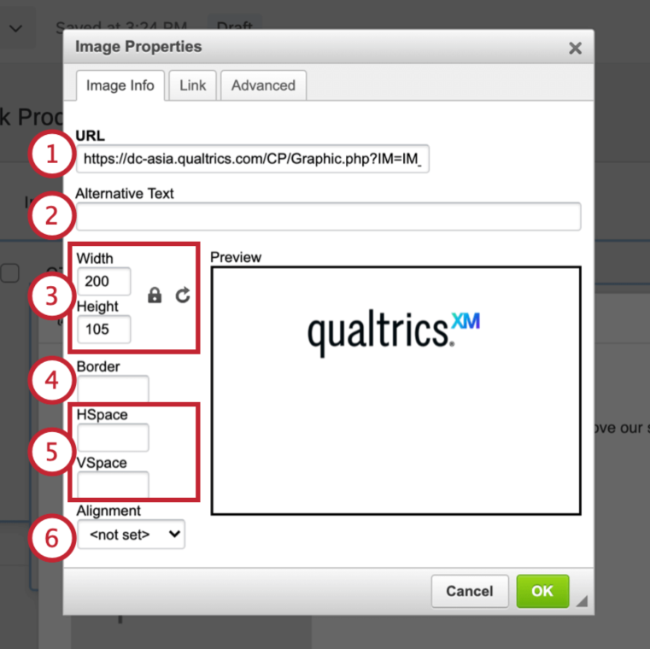
Add Alternative Text to Images
- Click on the Image icon in the Rich Content Editor.
- Upload an image from your library.
- Right click on the image, and select Image Properties.
- Enter the alternative text in the available field.
- Apply your changes by clicking OK.
![]()

If your survey contains special requirements, such as Request Response or Force Response, you must clearly indicate this to respondents. This can be achieved by adding a special statement to the question text.
For example, if you are using Forced Response, you may add this text to the question: "This question is required to move forward."
To ensure accessibility, all meaningful content should meet a contrast ratio of at least 4.5:1 for regular text. For large text (18+ pt or 14+ pt bold), a minimum contrast ratio of 3:1 is acceptable. Use online contrast checkers like WebAIM to ensure compliance with accessibility standards.
Qualtrics has set black text on a white background as the default for all text options. While survey builders can customize text color and background using the Rich Content Editor, they still must follow WCAG 2.1 AA color contrast guidelines.

To ensure readability and minimize distractions, opt to use a simple font. Additionally, ensure that your font size is readable. For optimal accessibility, we recommend a font size of 12 pt. or higher.

Font style and sizes can be adjusted in the Rich Content Editor.
Check Survey Accessibility Tool
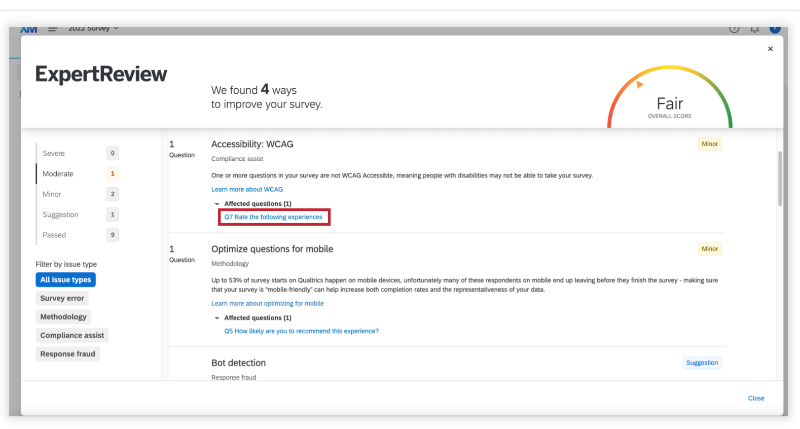
Qualtrics includes a built-in Accessibility Tool that helps identify and resolve common accessibility issues in your survey. This tool scans your survey content and provides actionable suggestions to improve accessibility for all users. This tool can be accessed from the Survey Tab.
- Click on the Tools button.
- Select the Review option.
- Choose Check Survey Accessibility.
Once the tool launches, it will display a list of potential accessibility issues along with recommendations for how to fix them. Simply click on any suggestion to jump directly to the part of your survey that needs attention.