Simple Syllabus and Accessibility
Make Accessibility Simple with Simple Syllabus
A syllabus is more than a document—it’s a contract between instructor and student. That’s why making it accessible to all learners is essential. Simple Syllabus is built with accessibility in mind, adhering to WCAG 2.1 AA standards to ensure content is inclusive and usable for every student, regardless of ability. With a built-in Accessibility Checker and helpful tools in the Rich Content Editor, instructors can easily address common accessibility issues like missing alt text, poor color contrast, and more.
Accessibility Features
Rich Content Editor Toolbar
In each customizable component box, instructors can use the Rich Content Editor Toolbar to apply formatting features. While working with the Rich Content Editor, it's important to consider accessibility best practices. Simple Syllabus provides several tools to help address common accessibility concerns. Consult the accessibility best practices for the elements below to ensure that your content is accessible to all users.
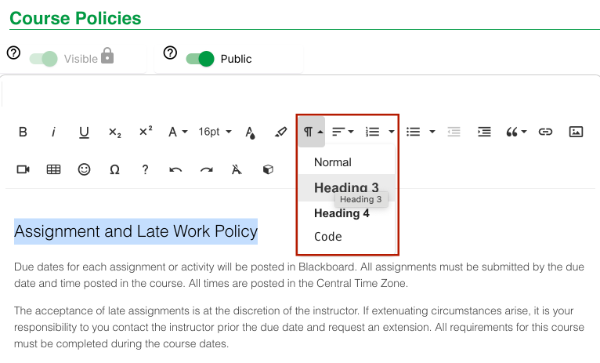
Use the Paragraph Format tool to add headings to your content. Headings help organize content clearly. In Simple Syllabus, Heading 1 is reserved for the syllabus header. Heading 2 is reserved for the title of each component box. Use Heading 3 and Heading 4 to further break down content into smaller, more digestible sections
Important: When using Headings 3 and 4, do not skip heading levels. They should always be used in sequential order to maintain consistency.

Steps for Applying Heading Levels
- Highlight the desired heading text.
- Select the Paragraph Format Tool.
- Choose the appropriate heading level.
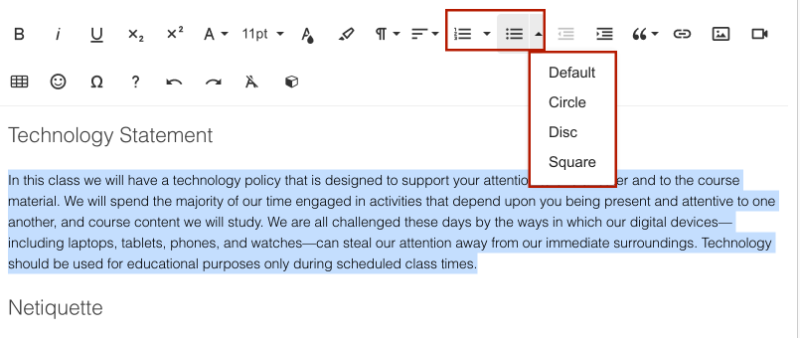
Utilize built-in list styles to create numbered and bulleted lists instead of manually formatting lists with numbers, symbols, or tabs.

Steps for Applying Pre-Set List Styles
- Highlight the desired list text.
- Choose the Numbered List or Bulleted List option.
- Select your preferred list style from the drop-down menu.
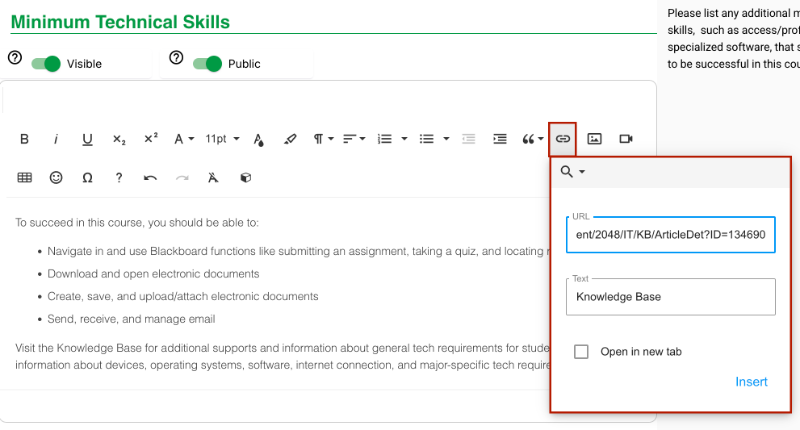
Write link text that clearly describes the link's purpose (e.g., "Download the accessibility checklist" rather than "Click here"). This ensures all users can easily understand the destination of the link.

Steps for Applying Links
- Highlight the desired link text.
- Select the Insert Link button.
- Paste the link into the URL field.
- Edit the link text in the Text field.
- Ensure the Open in New Tab option is deselected. [Note: Screen reader users may find navigation difficult when links open in a new tab.]
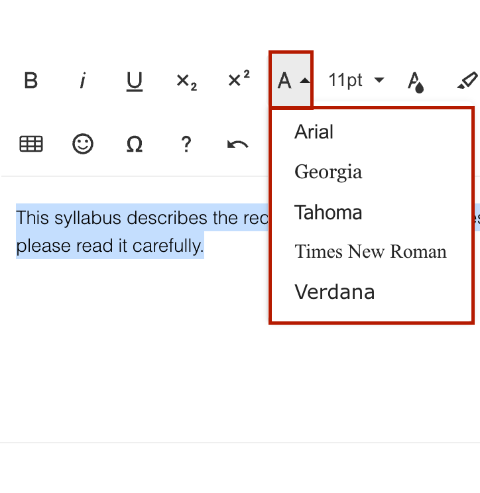
To ensure readability and minimize distractions, Simple Syllabus has opted to provide a limited selection of fonts that meet accessibility standards. Furthermore, the default font size for normal text in Simple Syllabus is 11 pt. For optimal accessibility, we recommend setting the font size to 12 pt. or higher.
Important: Instructors cannot edit the font style or size for university, college, or departmental template components.
Steps for Selecting Fonts
- Highlight the desired text.
- Select the Font Family menu.
- Choose your preferred font style from the drop-down menu.

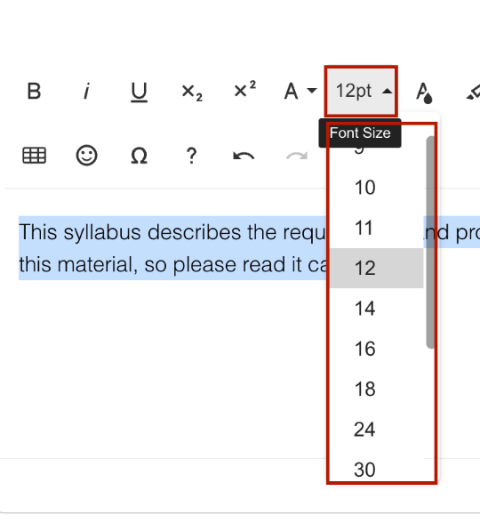
Steps for Changing Font Size
- Highlight the desired text.
- Select the Font Size menu.
- Choose your preferred font size from the drop-down menu.

To ensure accessibility, all meaningful content should meet a contrast ratio of at least 4.5:1 for regular text. For large text (18+ pt or 14+ pt bold), a minimum contrast ratio of 3:1 is acceptable. Use online contrast checkers like WebAIM to ensure compliance with accessibility standards.
Simple Syllabus has set black text on a white background as the default for all text options. While instructors can customize text color and background using the Text Color and Text Background options, they must follow WCAG 2.1 AA color contrast guidelines. Simple Syllabus' Accessibility Checker will flag color contrast issues, but instructors are responsible for manually implementing these changes.
Important: If the university determines that color contrast guidelines are not being met, they may disable the Text Color and Text Background options for instructors.

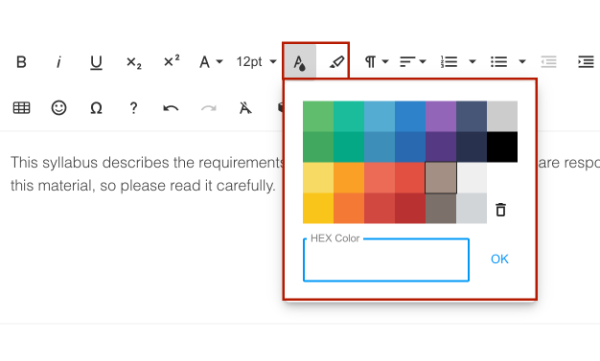
Steps for Editing Text and Background Color
- Highlight the desired text.
- Select the Text Color tool and/or the Text Background tool.
- Choose from the pre-set colors OR input a 6-digit HEX color code.
Accessibility Tip: Avoid using color alone to convey emphasis. Screen reader users may not be aware when text is colored, and color-blind users might struggle to differentiate between colors. Use other methods of emphasis, such as bold or italics, in addition to color.
When working with tables in Simple Syllabus, we want to create tables with accessibility in mind.
- Use tables for data only, not for layout purposes.
- Build all tables in Simple Syllabus. Do NOT embed tables as an image file.
- Use a simple table structure with a clearly marked header row.
- Avoid using blank, merged, and split cells. These can create issues for screen reader users, who may not be able to navigate the table in a logical reading order.
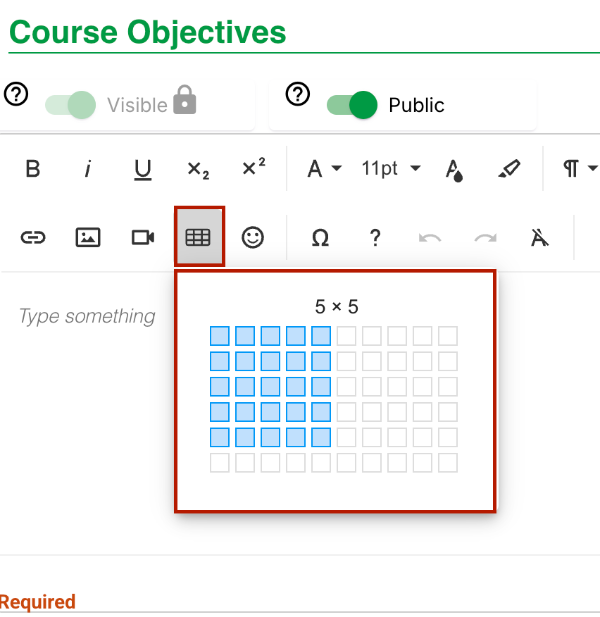
Steps for Adding a Table
- Select the Insert Table feature.
- Specify the dimensions of the table.

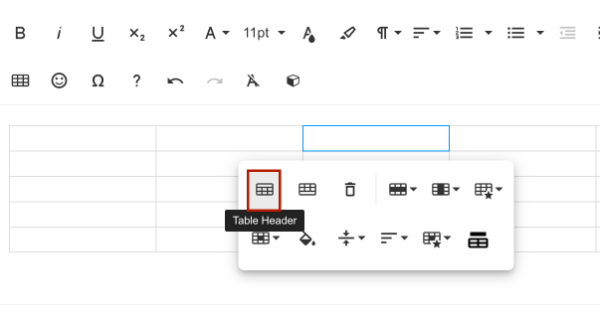
Setting a Header Row
A table header row is the top row of a table that serves as a title for the categories of information in each column. Designers often manually bold this row to create emphasis, but it's important to mark headers properly in the code to ensure they are structurally identified. Screen readers depend on these structural headers to help users understand the table's organization and navigate its content accurately.
In Simple Syllabus, Instructors can set the header row by:
- Clicking into a cell in the desired header row.
- Accessing the Table Settings menu.
- Selecting Table Header.

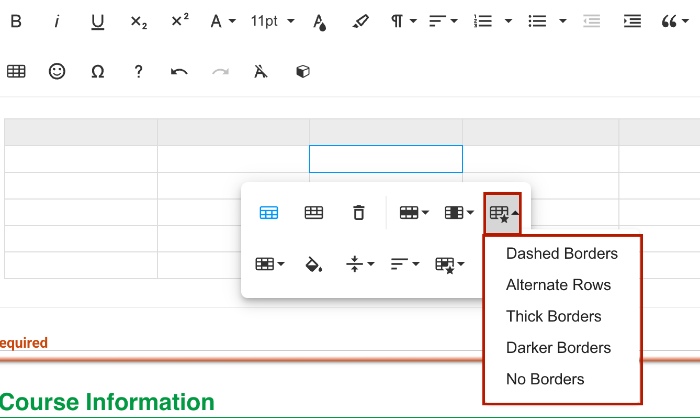
Styling a Table
Instructors can apply styles to tables by:
- Clicking into a cell in the desired header row.
- Access the Table Settings menu.
- Selecting Table Styles.
- Choosing your preferred style options from the drop-down menu.

When adding Images, always include alt text and captions. This ensures that users relying on screen readers can understand the content of visual elements, even if they can't see them
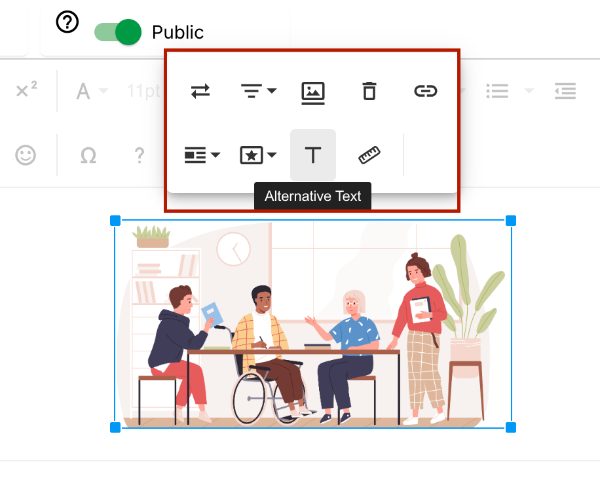
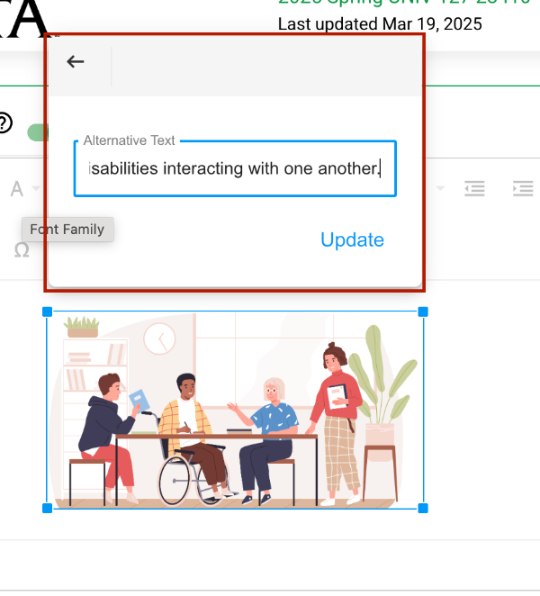
Add Alternative Text to Images
- Select the Insert Image menu.
- Choose whether to upload the image or provide an image link.
- Click on the image to open the Image Settings menu.
- Select the Alternative Text button.
- Enter the alternative text in the available field.


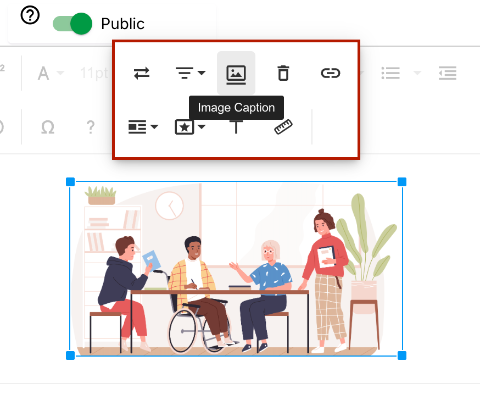
Add Image Captions
For complex images (e.g., charts, graphs, maps, etc.), you will likely need more information than alternative text can provide. In addition to alternative text for these images, include a detailed image caption and a thorough description to ensure all users can fully understand the content.
To add a caption:
- Click on the image to open the Image Settings menu.
- Select the Image Caption button.
- Type your caption in the text field below the image.


Multimedia elements are a great way to present information in an engaging and dynamic way. However, when using video or audio, it's essential to follow specific steps to ensure accessibility for all users, particularly those with hearing or visual impairments.
- Video files: require captions and/or a written transcript.
- Audio files: require a written transcript.
What are captions?
Often called subtitles, video captions provide visual alternatives to audio information. The caption text is typically displayed below the video so you can see the video synchronized with the text.
What are Transcripts?
Transcripts provide an accurate text version of audio content, either for video or audio files. Transcripts are usually formatted as a downloadable document, most commonly in Word format.
Important: Simple Syllabus' Accessibility Checker does not check for the presence of captions or transcripts. It’s the instructor's responsibility to ensure that all uploaded media includes embedded captions and an attached written transcript. The transcript should be provided as a linked file or made available in the video player (e.g., interactive transcripts in YuJa).
Add Multimedia
Media in Simple Syllabus can be added by either a URL, Embed Code, or Video Upload.
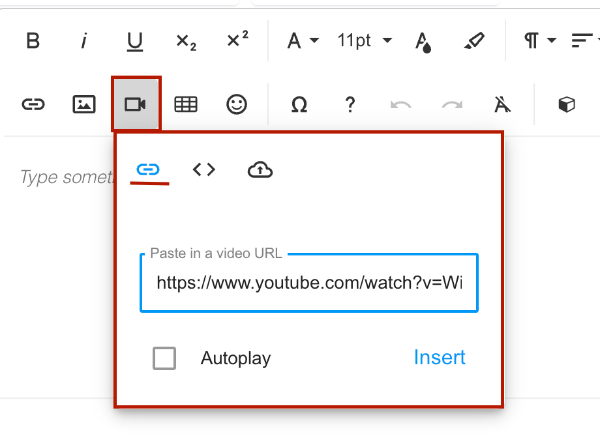
- URL: The URL option is ideal for videos hosted on public streaming platforms like Vimeo
or YouTube.
- Select the Insert Video button.
- Choose Upload Media by URL.
- Paste the video URL into the provided field.
- Ensure the Autoplay option is deselected. [Note: Autoplay can create a negative user experience for screen reader users, as video audio plays simultaneously with navigation audio.]
- Click Insert.

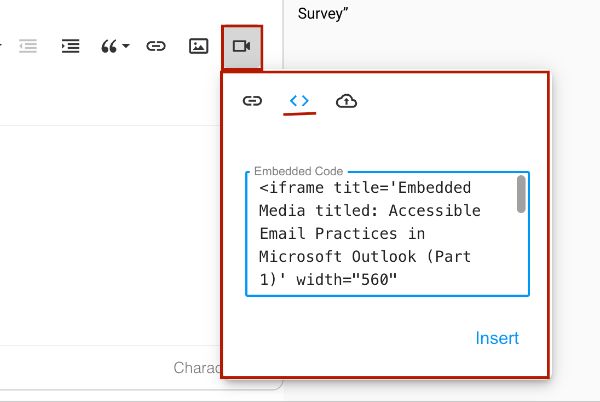
- Embed Code: this option is ideal for videos stored on private streaming platforms like YuJa.
- Select the Insert Video button.
- Choose Upload Media by Embed Code.
- Paste the embed code into the provided field.
- Click Insert.

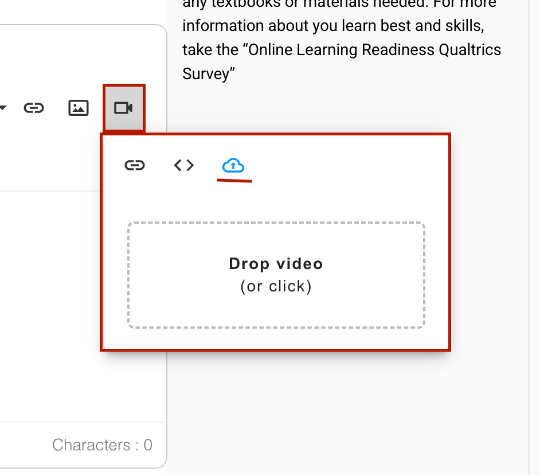
- Video Upload: this option is intended for videos stored on your personal computer. Simple Syllabus
supports MP4 uploads.
- Select the Insert Video button.
- Choose Upload Media by Video Upload.
- Click in the box to browse media on your device.
- Click Insert.

Accessibility Checker
Simple Syllabus includes an integrated Accessibility Checker that scans content in your syllabus for a variety of common accessibility issues. For example, the checker evaluates elements such as:
- Are lists properly formatted as lists?
- Does the text have sufficient color contrast?
- Do tables have table headers?
- Do tables have a table caption?
- Do images have alternative text?
- Do images have image captions?
However, there are limitations to what the Accessibility Checker can detect. For example, it does not check for:
- correct order of heading levels.
- descriptive text for links.
- excessive formatting of text.
- use of color alone to convey meaning.
Additionally, it cannot verify if:
- table captions are descriptive. [Note: Users can easily bypass this by inserting any text.]
- image captions are descriptive. [Note: Users can easily bypass this by inserting any text.]
- alternative text is accurate and descriptive. [Note: Users can easily bypass this by inserting any text.]
- videos have captions.
- audio and videos have a written transcript.
The Accessibility Checker is an excellent starting place for helping instructors identify common issues. However, it is important that instructors manually review all content in their syllabus to ensure full accessibility.
Locate the Accessibility Checker in Simple Syllabus
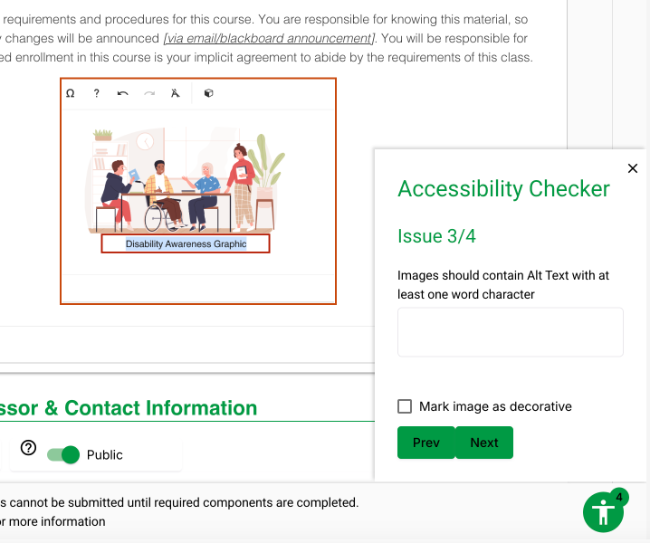
The Accessibility Checker can be found in the lower right-hand corner of your syllabus.
![]()
When you click on the Accessibility Checker icon, a new menu pane will open. This pane will take you directly to the section of the syllabus where the issue is located.

The checker will provide a brief description of each issue and then give you options to fix these issues directly from the pane. When all issues have been addressed, a message will appear confirming that "All detected accessibility issues have been resolved."
Preserve Accessibility
In order to preserve accessibility features built into Simple Syllabus, instructors are encouraged to provide direct links to their digital syllabi. Syllabi in Simple Syllabus are automatically optimized for web and mobile viewing. While it is possible to upload a PDF version of your syllabus, this format will not be accessible. Making a PDF accessible is a complex process involving significant time and technical expertise. Therefore, you should only convert your syllabus to a PDF if you intend to print it for your students.
Furthermore, linking to digital syllabi allows you to quickly and easily push out updates and edits to your students, ensuring they always have access to the most current information.
Need Help?
Simple Syllabus Knowledge Base
The Simple Syllabus knowledge base is a great resource for additional information, offering a variety of helpful articles. [Note: You will need to create an account and login in order to access their articles and videos.] The Simple Academy also provides documentation and videos that you may find helpful.
For additional assistance, on the Simple Syllabus page, click on the question mark (?) icon to send a message directly to the product support team — or you can email support@simplesyllabus.com for help.
Instructional Design Consult
A team of Instructional Designers are available to provide assistance to instructors, administrators and staff. Whether you need to develop a full course or program, review and revise an existing course, or flip all or part of your course, Instructional Designers are there to help. They provide instructional design assistance for fully online, flipped, hybrid, blended and traditional face-to-face courses. If instructors have any questions or concerns about a course, they are available in person, over the phone, by email, or through web-conferencing tools.